Содержание
3. Режим дизайнера
Дизайнер - это то место где вы проектируете свою базу данных. Дизайнер предоставляет вам достаточное количество инструментов для визуального проектирования. Процесс проектирования заключается в создании форм, размещении на них компонентов и настройке их свойств. Переключиться в режим дизайнера можно из меню «Файл-Дизайнер» или по нажатию клавиши <F11>.
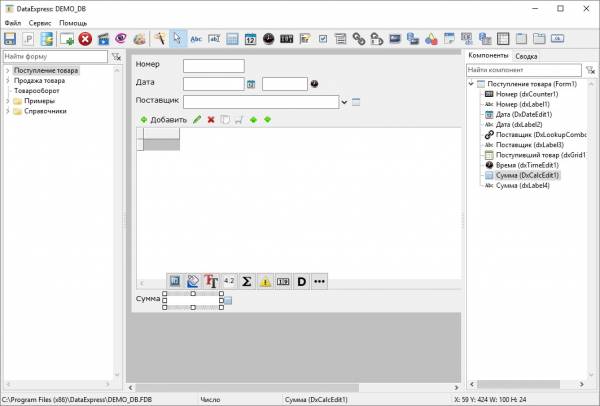
После переключения интерфейс программы кардинально меняется. На панели инструментов располагаются палитра компонентов и прочие кнопки. В левой панели отображается список всех форм базы данных. В правой панели отображаются список компонентов текущей формы и сводка, которая группирует компоненты по некоторым признакам. По середине, собственно, сам дизайнер формы. Внизу - информационная панель, показывающая путь к базе данных, название и тип выбранного компонента и его координаты.
Управление формами
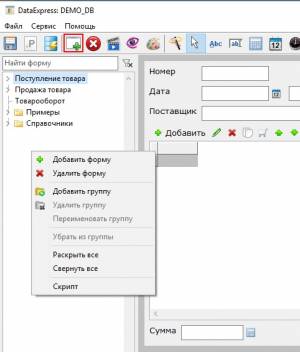
Чтобы добавить новую форму, нажмите кнопку «Новая форма» на панели инструментов или в контекстном меню списка форм выберите пункт «Добавить форму».
 Формы можно группировать, чтобы проще было в них ориентироваться. Предварительно надо создать группу, если ее нет, выбрав в контекстном меню пункт «Добавить группу». Затем мышкой перетащите форму в нужную группу.
Формы можно группировать, чтобы проще было в них ориентироваться. Предварительно надо создать группу, если ее нет, выбрав в контекстном меню пункт «Добавить группу». Затем мышкой перетащите форму в нужную группу.
Пустые группы не сохраняются.
Добавление компонентов на форму
Выберите компонент на палитре компонентов и щелкните по месту на форме, где он должен быть расположен. Компонент добавиться с размерами по умолчанию. Если не щелкать, а выделить область на форме, то компонент заполнит эту область. Но не все компоненты могут менять высоту.
Классификация компонентов
Компоненты можно разделить на следующие группы: поля, контейнеры, подчиненные данные, оформление, прочие компоненты. Поля - это компоненты, которые отображают данные, хранимые в базе. К ним относятся: текст, число, дата, время, счетчик, заметка, флажок, список, объект, поле объекта, изображение и файл. Но это не просто визуальные компоненты. Форма и поля формируют структуру базы данных, являются ее метаданными. Из перечисленных компонентов только «поле объекта» не влияет на структуру базы данных. Это поле отображает дополнительную информацию об объекте. Контейнеры - компоненты, содержащие в себе другие компоненты. К ним относятся: группа и закладки. Сама форма тоже является контейнером. Подчиненные данные - компоненты, отображающие подчиненные данные. К ним относятся: таблица и запрос. Таблица (или подчиненная форма), как и поля, формирует структуру базы. Запрос, в отличии от таблицы, не связан с реальными данными, а просто отображает данные других форм. Оформление - эти компоненты используются для визуального оформления формы с целью повышения ее информативности. Это надпись, фигура и фоновое изображение. К прочим компонентам относятся сводная таблица и кнопка. Сводная таблица отображает данные запроса в удобном для анализа виде. Кнопка выполняет какие-либо действия при нажатии.
Быстрое добавление полей
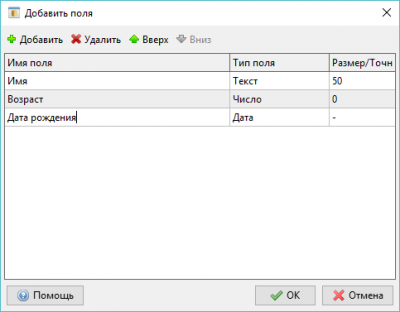
Чтобы ускорить процесс добавления полей на форму, можно воспользоваться «волшебной палочкой». Появится окно, в котором нужно заполнить таблицу. Введите название поля, его тип и размер (точность). Нажмите кнопку <Вниз>, чтобы добавить новую строку или воспользуйтесь кнопкой на панели инструментов. Программа создаст надписи и поля, выровненные соответствующим образом.


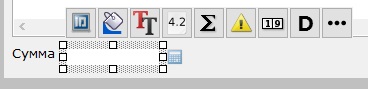
Палитра свойств
 Каждый компонент, в том числе и форма, имеет свойства, которые влияют на его внешний вид и поведение. Чтобы появилась палитра свойств, нужно выделить один компонент. Палитра свойств представляет собой группу кнопок, расположенную рядом с выделенным компонентом. Набор свойств зависит от типа компонента. Нажатие на кнопку свойства приведет либо к открытие соответствующего окна для настройки свойства, либо к открытию контекстного меню, если кнопка содержит несколько свойств. Дальнейшее нажатие на пункте откроет окно свойства или приведет к установке/снятию флажка.
Каждый компонент, в том числе и форма, имеет свойства, которые влияют на его внешний вид и поведение. Чтобы появилась палитра свойств, нужно выделить один компонент. Палитра свойств представляет собой группу кнопок, расположенную рядом с выделенным компонентом. Набор свойств зависит от типа компонента. Нажатие на кнопку свойства приведет либо к открытие соответствующего окна для настройки свойства, либо к открытию контекстного меню, если кнопка содержит несколько свойств. Дальнейшее нажатие на пункте откроет окно свойства или приведет к установке/снятию флажка.
Выделение компонентов
Выделить компонент можно, щелкнув на нем мышкой. Появятся манипуляторы, которыми можно менять размер и положение компонента. Чтобы выделить группу компонентов, нажмите левую кнопку мыши в нужном месте формы и, не отпуская кнопку, начинайте перемещать мышь. Появится прямоугольная рамка. Затем отпустите кнопку. Все, что находится внутри прямоугольника или его пересекает будет выделено. Это очень похоже на работу в проводнике Windows. Чтобы выделить несколько элементов, вы действуете таким же образом. Чтобы выделить компоненты в контейнере, начните выделение, зажав клавишу <Ctrl>. Также можно выделить несколько компонентов, щелкая по каждому из них, зажав клавишу <Shift>. Если нажать клавишу <Esc>, то выделение с компонентов в контейнере будет снято, а выделится сам контейнер.
Размещение компонентов
Компоненты могут располагаться в произвольном месте формы. Для изменения положения компонента просто перетащите его мышкой в нужное место. Чтобы переместить несколько компонентов их надо предварительно выделить, а затем взяв за один из них, перетащить. Перемещение компонентов мышкой осуществляется с шагом 4 пикселя. Для более точного позиционирования компонента можно воспользоваться комбинацией клавиш <Ctrl-Стрелка влево/вправо/вверх/вниз>. Еще одним удобным способом являются команды выравнивания компонентов, которые расположены в контекстном меню дизайнера в пункте «Выравнивание». Чтобы ими воспользоваться, надо выделить несколько компонентов. Рекомендую потренироваться на тестовой форме, чтобы понять как они работают. Например, пункт «Выравнивание-По левому краю» переместит компоненты в позицию самого левого выделенного компонента.
Изменить размер компонента можно, потянув за один из манипуляторов. Манипуляторы появляются только при выделении одного компонента. Если вам надо изменить размер группы компонентов, выделите их, а затем воспользуйтесь комбинацией клавиш <Shift-Стрелка>. Еще одним удобным способом группового изменения размера компонентов являются команды контекстного меню «Размер». Для этого надо выделить несколько компонентов. Потренируйтесь на тестовой форме, чтобы понять как они работают. Например, пункт «Размер-Расширить», сделает ширину компонентов, равную самому широкому выделенному компоненту.
Перемещение компонентов в другой контейнер
Для перемещения компонентов из одного контейнера в другой (например, из одной закладки в другую или из формы в группу) сделайте следующее:
- выделите компоненты;
- выберите в контекстном меню пункт «Переместить» или нажмите
Ctrl-X; - выделите нужный контейнер;
- выберите в контекстном меню пункт «Вставить» или нажмите
Ctrl-V.
Перемещение компонентов работает в пределах формы. Переместить компоненты из одной формы в другую невозможно. Вместо этого можно воспользоваться командами «Копировать»-«Вставить», а затем удалить ненужные компоненты.
Использование якорей
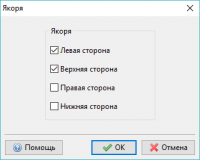
Установка якорей позволяет привязать стороны компонента к сторонам контейнера: формы, группы, закладки. Когда меняется размер контейнера, компоненты находящиеся внутри него, могут менять свой размер или положение.
Настройка якорей доступна в контекстном меню в пункте «Якоря». Вы можете настроить якоря для одного или группы выделенных компонентов. По умолчанию в компонентах установлены якоря слева и сверху. Это значит, что компонент остается без изменений, когда меняется размер контейнера.

Если установлены якоря слева и справа, то компонент меняет ширину при изменении ширины контейнера. Если установлен только справа, то компонент может двигаться влево-вправо при изменении ширины контейнера. Если установлен только слева, то положение и ширина компонента не меняются.
Если установлены якоря сверху и снизу, то компонент меняет высоту при изменении высоты контейнера. Если установлен только снизу, то компонент может двигаться вверх-вниз при изменении высоты контейнера. Если установлен только сверху, то положение и высота компонента не меняются.
Компоненты будут менять положение и размер только тогда, когда снят флажок в свойстве формы «Показывать полосы прокрутки».
Вы можете установить якоря сразу нескольким компонентам. Для этого выделите компоненты и выберите пункт меню «Якоря».
Поиск пропавших
В некоторых случаях бывает, что компонент выходит за пределы видимой области контейнера. Если компонент «ушел» куда-то вправо или вниз, то его можно достать, увеличив размер контейнера. Если же компонент находится где-то слева или вверху (имеет отрицательные координаты), то чтобы его достать можно воспользоваться командой контекстного меню «Поиск пропавших». После применения этой команды все компоненты с отрицательными координатами перемещаются в левый верхний угол контейнера.
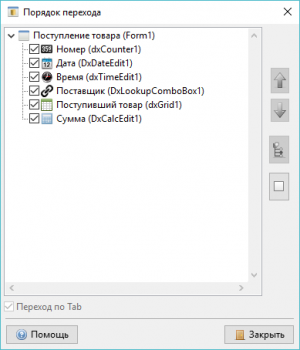
Порядок перехода
 Порядок перехода определяет очередность перехода между компонентами по клавише <Tab>. Чтобы настроить порядок перехода, выберите в контекстном меню команду «Порядок перехода». Кнопка «Авто» сама настраивает порядок перехода таким образом, чтобы перемещение было слева-направо, сверху-вниз. Чтобы воспользоваться этой кнопкой выберите самый верхний компонент - форму.
Порядок перехода определяет очередность перехода между компонентами по клавише <Tab>. Чтобы настроить порядок перехода, выберите в контекстном меню команду «Порядок перехода». Кнопка «Авто» сама настраивает порядок перехода таким образом, чтобы перемещение было слева-направо, сверху-вниз. Чтобы воспользоваться этой кнопкой выберите самый верхний компонент - форму.
Вы можете отключить возможность перехода к компоненту по клавише Tab, убрав флажок напротив него. Предусмотрена кнопка, которая отключает переход по Tab во всех нередактируемых полях с выражениями.
Удаление компонентов
Чтобы удалить компоненты выберите из контекстного меню команду «Удалить» или нажмите клавишу <Del>. Следует соблюдать осторожность при удалении полей. С ними связаны реальные данные и удаление не того поля может привести к потере данных. Вы не сможете удалить поле, если на него ссылается запрос или отчет.
Сохранение изменений
Как уже было сказано, формы и поля являются метаданными базы данных. Они формируют ее структуру. Процесс изменения структуры происходит при сохранении проекта.
Не делайте изменения в структуре, когда с базой работают другие пользователи. Это может привести к ошибкам вплоть до потери данных.
Если изменения не влияют на структуру (настройка запросов, отчетов, выражений и т. д.), то пользователи увидят изменения только после переподключения к базе.